2020/9/4 Fri D5
整理前期学习中掌握的不够牢的HTML和CSS知识点。
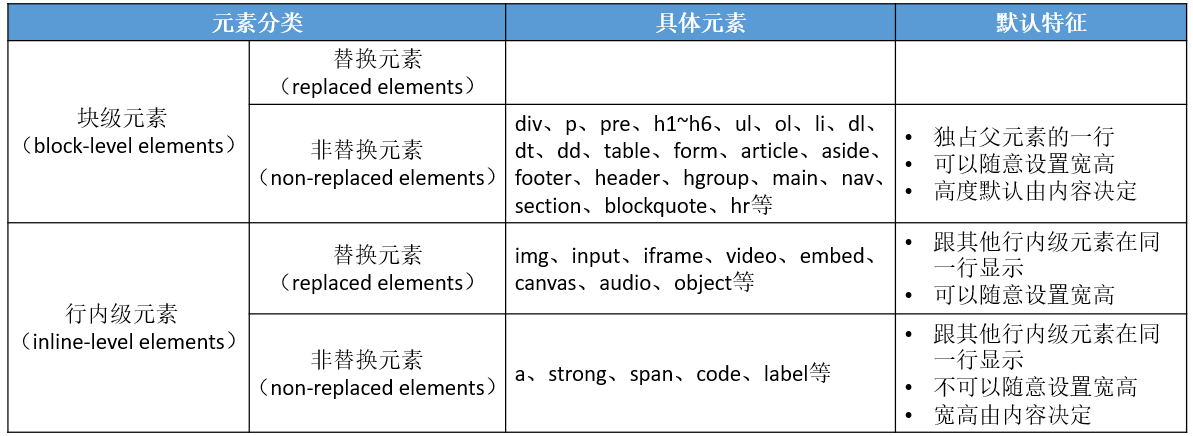
一、 块级元素 :高度由内容决定
行内非替换元素元素:不能设置宽高

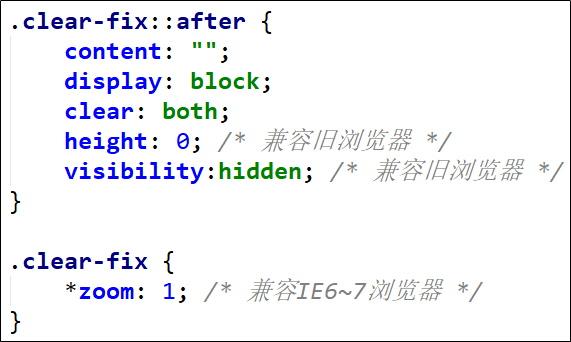
二、清除浮动的方法

三、水平居中
1 | //1.普通的文本 |
四、相对定位水平居中
1 | position: relative; |
五、margin的传递(左右不会传递)
margin-top传递
如果块级元素的顶部线和父元素的顶部线重叠
那么这个块级元素的margin-top值会传递给父元素
margin-bottom传递
如果块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto
那么这个块级元素的margin-bottom值会传递给父元素
- 如何防止出现传递问题?
- 给父元素设置padding-top\padding-bottom
- 给父元素设置border
- 触发BFC( block format context): 设置overflow为auto/hidden
- 建议
- margin一般是用来设置兄弟元素之间的间距
- padding一般是用来设置父子元素之间的间距
六、margin的折叠(左右不会折叠)
垂直方向上相邻的2个margin(margin-top、margin-bottom)有可能会合并为1个margin
这种现象叫做collapse(折叠)
- 折叠后最终值的计算规则:两个值进行比较,取较大的值
- 如何防止margin collapse?只设置其中一个元素的margin
2020/9/5 Sat D6
一、a中的img使得a居中的方式
vertical-align:middle;
二、倒三角的实现方式
1 | 1.border-top: 4px solid #999; |
三、动画效果:绕自己中心旋转
1 | transition: all 300ms ease-in; |
四、a元素设置了background之后设置background-color无法层叠
五、 添加伪元素作为图片的时候
1 | content: ""; |
2020/9/6 Sun D7
今天把考拉海购的网站布局完成,到明天一整天复盘代码如何运行实现效果。
下周任务将js部分代码加入,得到一个的完整网站。
一、a元素float之后类似于块级元素可以设置宽度高度

二、设置层叠样式时,区分是否有重复元素出现
2020/9/15 Tue D16
深入解析CSS里面写到了flex布局的一些建议事项,觉得还挺不错的。
一、用rem设置字号,用px设置边框,用em设置其他大部分的属性
二、使用calc()定义字号
1 | /*.5em保证了最小字号,1vw确保字体会随视口缩放*/ |
三、自定义属性:可以更快的的更改类似颜色的值
1 | /*使用:root定义一个自定义属性 |
四、防止外边距折叠
- 对容器使用
overflow:auto(或者非visible的值),防止内部元素的外边距跟容器外部的外边距折叠。 - 在两个外边距之间加上边框或者内边距,防止它们折叠。
- 如果容器为浮动元素、内联块、绝对定位或者固定定位时,外边距不会在它外面折叠。
- 当使用flex布局时,弹性布局内的元素之间不会发生外边距折叠。
- 当元素显示为
table-cell时不具备外边框属性,因此他们不会折叠。此外还有table-row和大部分其他表格显示格式类型,但不包括table、table-inline、table-caption.
五、猫头鹰选择器:全局设置上下堆叠的元素间距
1 | body * + * { |
六、网页的基础样式
1 | /*全局box-sizing设置*/ |
七、flex布局实现两侧分别对齐,使用外边距
1 | .site-nav > li + li { |