NexT 从v5 升级到 v7
我们推荐通过如下步骤从 v5 升级到 v7:
并不修改原有的
next目录,而只是复制部分 NexT 文件:_config.yml或next.yml(如果你使用了数据文件)。- 自定义的 CSS 配置,它们应在
next/source/css/_custom/*和next/source/css/_variables/*中。 - 自定义的排布配置,它们应在
next/layout/_custom/*中。 - 任何其它可能的附加自定义内容;为了定位它们,你可以通过某些工具在仓库间比较。
克隆新的仓库到任一异于
next的目录(如next-reloaded):1
git clone https://github.com/theme-next/hexo-theme-next themes/next-reloaded
如此,你可以在不修改原有的 NexT v5.1.x 目录的同时使用
next-reloaded目录中的新版本主题。在 Hexo 的主配置文件中设置主题:
1
2
3...
theme: next-reloaded
...如此,你的
next-reloaded主题将在生成站点时被加载。如果你遇到了任何错误、或只是不喜欢这一新版本,你可以随时切换回旧的 v5.1.x 版本。更新语言配置
从 v6.0.3 版本起,
zh-Hans改名为zh-CN升级到 v6.0.3 及以后版本的用户,需要显式修改 Hexo 主配置文件
_config.yml里的language配置,否则语言显示不正确。更新 Hexo 和 Hexo 插件
如果完成了以上步骤后,执行
hexo s或hexo g出现错误,这意味着可能是旧版的 Hexo 和 Hexo 插件与新版的 NexT 主题产生了冲突。我们建议将 Hexo 升级至 4.0 以上的版本,将 Hexo 插件升级到最新版本。你可以执行npm outdated查看所有可以升级的插件。
生成about、tags、categories页面
在博客根目录下输入命令:
1 | hexo new page about |
会在/source下对应生成页面文件夹和里面的index.md。对于tags和categories需要修改index.md
内容如下:
- tags:
1 | title: 标签 #页面的头部显示 |
- categories:
1 | title: 分类 #页面的头部显示 |
添加字数统计及阅读时长
安装hexo-symbols-count-time
在博客文件夹里执行命令:
1 | npm install hexo-symbols-count-time --save |
修改相关配置文件
- 在站点配置文件添加:
1 | symbols_count_time: |
在Next主题配置文件修改
搜索symbols_count_time
1 | symbols_count_time: |
Next的其他小功能
复制模式mac主题
就在上面一件复制代码的下面
1 | codeblock: |
头像
1 | # Sidebar Avatar |
url:头像地址,留空则不显示头像。
rounded:圆/方头像。
opacity:不透明度。
rotated:随光标旋转。
回到顶部按钮/阅读百分比
1 | back2top: |
增加打赏功能
这个也是next具备了。先把需要的收款码放到/themes/next/source/images里面。
搜索reward_settings修改:
1 | reward_settings: |
增加版权信息
搜索creative_commons:
1 | creative_commons: |
添加评论
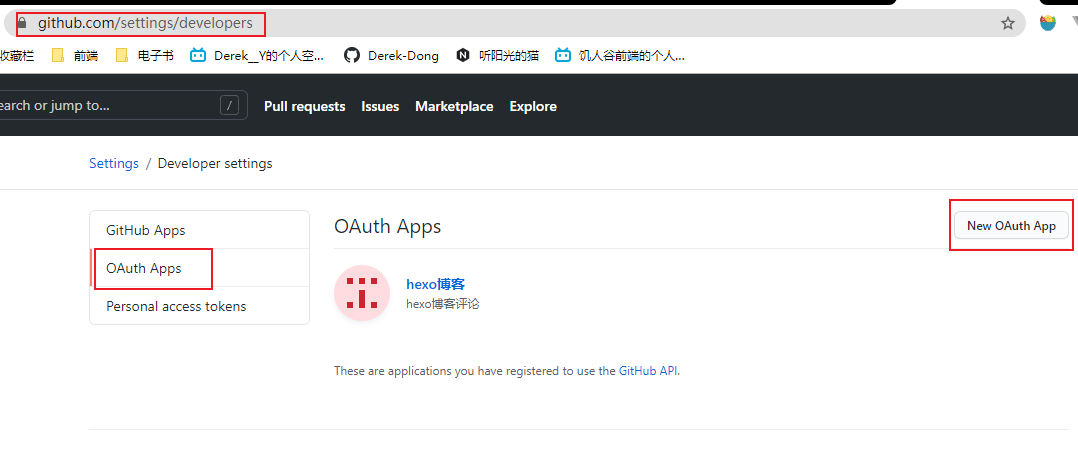
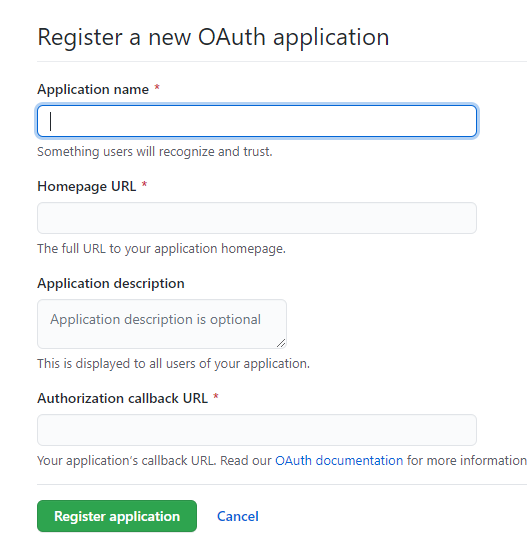
1.打开GitHub申请


1 | Application name //应用名称,随便填 |
2.用next主题自带gitalk评论的配置,打开主题配置文件themes/next-reloaded/_config.yml,搜索comments,在gitalk位置添加相关的内容:
1 | gitalk: |
修改标签样式
默认的标签前面是一个#号,我们把它改成标签的符号并删除下划线:
打开/themes/next/layout/_macro/post.swig,搜索post-footer
找到:
1 | {%- set tag_indicate = '#' %} |
把**#**修改为:<i class="fa fa-tag"></i>,这个样子:
1 | <footer class="post-footer"> |