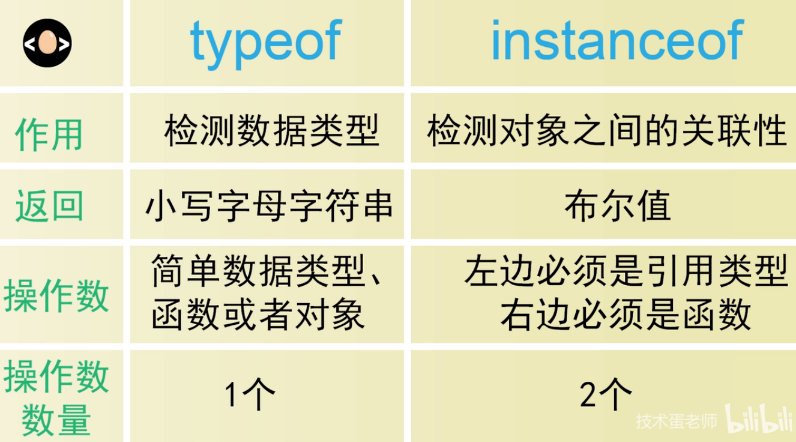
【JavaScript】typeof和instanceof的区别

数据类型可以分为基本数据类型和引用数据类型
基本数据类型 :String、Number、Boolean 、Null、Undefined、Symbol、BigInt ;
引用数据类型:Object;
typeof 一般被用于判断一个变量的类型,我们可以利用 typeof 来判断number, string, object, boolean,
function, undefined, symbol 这七种类型。
Object.prototype.toString.call() 我们可以利用这个方法来对一个变量的类型来进行比较准确的判断
instanceof 检测的左边必须是引用类型:数组、对象、用new()创建的对象;右边必须是函数